Proyecto Web Básica
Práctica sobre html y css con responsive design
Antes de empezar
Realiza un fork de mi repositorio , así podré hacer un seguimiento de tu trabajo.
Descarga el proyecto de tu repositorio ya sea mediante git clone
Requerimientos generales
Realiza un commit por cada cambio o cambios relacionados que realices en el proyecto. Los mensajes de los commit tienen que ser claros. Cuelga tu desarrollo en un sitio web y proporciona la URL.
Deberá haber un mínimo de 5 commits en 3 días distintos.
Modifica el README para que queden solo:
- Los requerimientos específicos, indicando si se han cumplido o no. En caso de no cumplirse, añade las dificultades que has tenido.
- La URL del espacio web donde has colgado tu práctica.
Requerimientos específicos
- Crea un sitio web con las siguientes características:
- Está compuesto de 3 páginas: index.html, cervezas.html y contacto.html
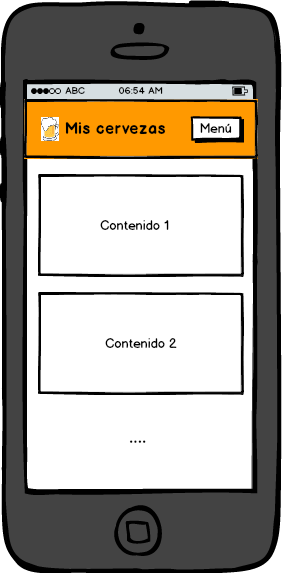
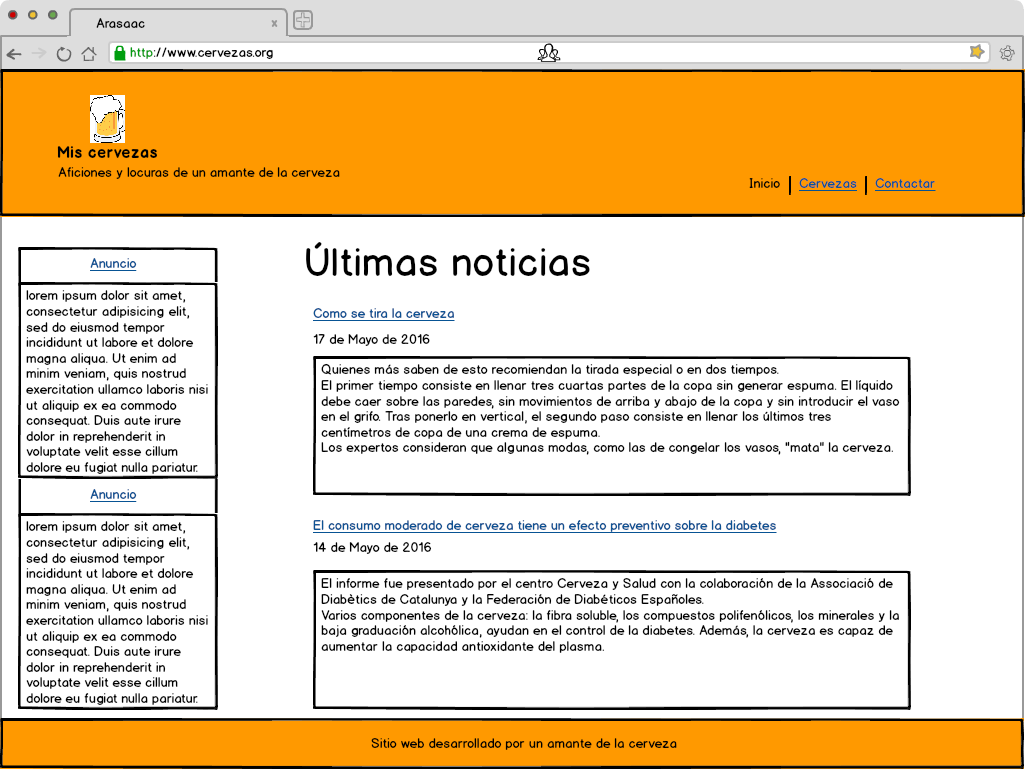
- Las páginas deben seguir el layout que te proporciono.
- La página inicial tendrá las últimas noticias (fichero noticias.txt)
- La segunda página tendrá un listado de tus cervezas preferidas (fichero cervezas.json o cervezas.txt)
- La tercera página será un formulario de contacto para añadir cervezas
- Tanto el menú como el resto de la página debe verse bien en dispositivos móviles con los siguientes requisitos:
- El diseño deberá ser mobile first
- El contenido se debe colocar apilado en vista móviles
- El sitio web debe validarse según la W3C.
- No puedes ayudarte de ningún framework ni js (salvo el js que yo te proporciono para el menú)
Para realizar el menú responsivo puedes ayudarte del fichero menu.md que te proporciono.
Página de inicio:

Página con listado:

Formulario de contacto:

Vista movil: